Introducció
En l’actualització tecnològica realitzada durant el 2018 (23-4-2018 Preproducció - 13-6-2018 Producció) a la plataforma d’eFormularis, Adobe LiveCycle es substituït per AEM (Adobe Experience Manager), el qual incorpora noves funcionalitats relatives a formularis HTML5.
Els Adaptive Forms són els formularis HTML5 d’AEM amb capacitat multi-dispositiu. Això vol dir que responen de forma diferent, s’adapten, depenent del dispositiu on siguin executats. Un altre gran diferència respecte als formularis PDF, és que el mode d’execució és on-line. El formulari ja no es descarrega i s’emplena en mode off-line com en el cas dels PDF, per a ser enviats posteriorment.
D’aquí en endavant, quan s’anomeni un formulari HTML5 ens estem referint exclusivament a un adaptive form d’AEM.
Sol·licitud alta aplicació
Per a que una aplicació web pugui incorporar un formulari HTML5 gestionat pel servei d’eFormularis, cal que faci arribar una petició de sol·licitud d’alta al servei STF del JIRA CSTD proporcionant la següent informació:
Dades generals
- Àmbit: àmbit al que pertany l’aplicació (Ex. DGAC, TSF, CTT, …)
- Codi de diàleg aplicació: codi de diàleg de l’aplicació
- Nom aplicació: nom descriptiu de l’aplicació
- Responsable CTTI: persona responsable per part de CTTI de l’aplicació
- Responsable proveïdor d’aplicacions: persona responsable per part del lot d’aplicacions
Dades tècniques
- Endpoint de preomplert de dades: nom dns i port del servei que expossa l’endpoint per l’obtenció de les dades (XML o JSON) per realitzar el preomplert del formulari. Si el formulari no requereix preomplert de dades, ni per les noves instanciacions ni per carregar esborranys, no cal proporcionar aquesta informació
- Endpoint de submit: en cas que el formulari tingui un botó de tipus submit, caldrà que s’especifiqui el nom dns i port del servei que expossa l’endpoint al que es farà l’enviament de les dades. Si el formulari tindrà una acció per fer l’enviament de les dades del formuari via AJAX sense ser de tipus submit, no cal proporcionar aquesta informació
Com a resposta a la sol·licitud d’alta, el equip del CS Canigó retornarà la URL base dels formularis de l’aplicació al servei d’eFormularis:
- PRE: https://preproduccio.publicador.eformularis.intranet.gencat.cat/content/forms/af/<aplicacio>/<formulari>.html
- PRO: https://publicador.eformularis.intranet.gencat.cat/content/forms/af/<aplicacio>/<formulari>.html
També confirmarà que s’han habilitat les connectivitats requerides des del servei d’eFormularis cap als endpoints necessaris per la integració.
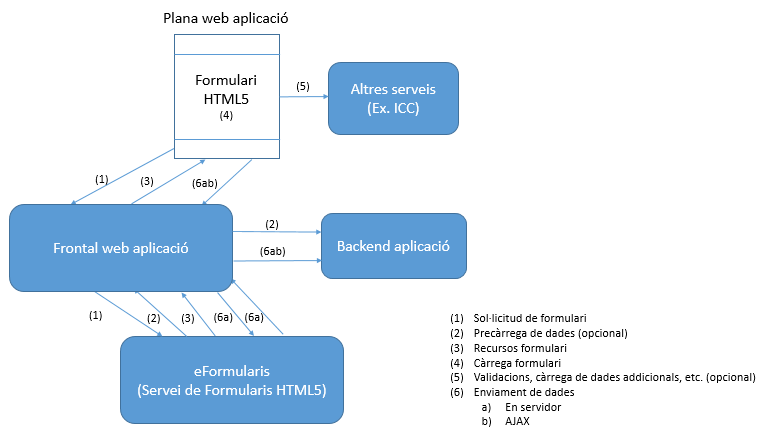
Model d’integració

Frontals web aplicació
Com es pot observar en el punt anterior, el lloc web on es vulgui incorporar el formulari ha de tenir uns frontals web (Apache, NGinx,…) com a part de la seva infraestructura. El motiu és que, per tal de mantenir el context dins l’aplicació i no fer una redirecció a un altre domini, cal fer una sèrie de configuracions en aquests frontals per tal que l’accés al servei d’eFormularis sigui transparent.
En la secció Configuracions es pot veure el detall de les configuracions a realitzar.
Regles de firewall
Els frontals web de l’aplicació hauran de tenir connectivitat amb el servei de publicació de Formularis HMTL5 d’eFormularis:
- PRE
Nom: preproduccio.publicador.eformularis.intranet.gencat.cat
IP: 10.1.126.79
Port: 443
- PRO:
Nom: publicador.eformularis.intranet.gencat.cat
IP: 10.1.118.51
Port: 443
Consideracions de seguretat
Es recomana que l’aplicació incorpori un token en la crida al formulari, i que aquest s’enviï en l’enviament de les dades del formulari per tal que l’aplicació pugui fer les validacions pertinents (autenticitat, timeout).
Cicle de vida formulari HTML5
A continuació es descriu el cicle de vida pel que passa un formulari HTML5 a la plataforma d’eFormularis
Desenvolupament
Desenvolupament local en una instància AEM del desenvolupador, executada en mode autor. El instal·lable d’AEM ha de ser sol·licitat al CS Canigó pel responsable CTTI de l’aplicació, preferiblement obrint una petició al servei STF, o bé enviant un correu a sgde.ctti@gencat.cat.
L’execució de la instància d’AEM en mode autor permetrà al desenvolupador fer el disseny del formulari HTML5.
$ java -jar <AEM_jar>
S’ha de tenir en compte que per defecte el repositori d’AEM és crea al directori des d’on l’usuari executa aquest procés. És important ja que el volum de dades que s’hi emmagatzema és gran (5GB aproximadament) i de vital importancia per el funcionament d’AEM.
El formulari i tots els recursos associats (temes, fragments, …) han de crear-se en un directori de l’aplicació, no directament a l’arrel. D’aquesta manera al fer l’export/import entre entorns quedaran ubicats al lloc adient.
Formularis
- PRE: https://preproduccio.autor.eformularis.intranet.gencat.cat/content/forms/af/<aplicacio>/<formulari>.html
- PRO: https://autor.eformularis.intranet.gencat.cat/content/forms/af/<aplicacio>/<formulari>.html
Temes
- PRE: https://preproduccio.autor.eformularis.intranet.gencat.cat/aem/formdetails.html/content/dam/formsanddocuments-themes/<aplicacio>/<tema>
- PRO: https://autor.eformularis.intranet.gencat.cat/aem/formdetails.html/content/dam/formsanddocuments-themes/<aplicacio>/<tema>
Desplegament
Per tal que un formulari HTML5 sigui desplegat a eFormularis, cal seguir les següents pases:
-
Exportar el formulari HTML5 a l’AEM autor de desenvolupament: AEM Start -> Forms -> Forms & Documents -> Sel·leccionar formulari -> Download
-
Crear una petició al CSTD, servei STF especificant aquesta informacio:
- àmbit, aplicació, nom formulari i versió (opcional, en cas que ja hi hagi alguna altre desplegada i no es vulgui sobreescriure)
- adjunt zip amb el conjunt d’assets resultat de l’exportació del formulari
- entorn
- data publicació: data en que es vol programar la publicació del formulari. Si no s’informa es considerarà que es vol publicar el més aviat possible
-
El CS Canigó validarà el formulari a la instància AEM autor i el publicarà, retornant com a resultat la URL d’accés al formulari:
Per altres recursos com els temes i els fragments el procediment de publicació és el mateix. Cal tenir en compte les dependències entre ells en l’ordre de publicació.
Versionatge
Donat que la URL de cada formulari ha de ser unívoca, en cas de que es vulgui que puguin conviure diferents versions d’un formulari caldrà que s’afegeix la versió a aquesta URL:
Es recomana però que els formularis siguin sempre backward compatible, evitant aquest versionatge en la publicació, podent mantenir sempre la mateixa URL.
Baixa
Quan un formulari o una versió en concreta estigui en desús, s’haurà de demanar al CS Canigó la seva baixa. La petició s’haurà de fer al servei STF informant la URL que l’identifica a cada entorn.
Configuracions
A continuació es descriuen les principals configuracions a realitzar pel funcionament d’un formulari HTML5.
Configuració frontal web
Configuració de proxy HTTP invers als frontals web Apache de l’aplicació per l’accés als recursos (js, css, …) d’AEM:
<VirtualHost *:443>
ProxyPreserveHost On
SSLProxyEngine on
SSLProxyVerify none
SSLProxyCheckPeerCN off
SSLProxyCheckPeerName off
SSLProxyCheckPeerExpire off
ServerName <domini-aplicacio>
ProxyPass /forms/ https://preproduccio.publicador.eformularis.intranet.gencat.cat/forms/
ProxyPassReverse /forms/ https://preproduccio.publicador.eformularis.intranet.gencat.cat/forms/
ProxyPass /content/ https://preproduccio.publicador.eformularis.intranet.gencat.cat/content/
ProxyPass /etc/ https://preproduccio.publicador.eformularis.intranet.gencat.cat/etc/
ProxyPass /etc.clientlibs/ https://preproduccio.publicador.eformularis.intranet.gencat.cat/etc.clientlibs/
ProxyPass /bin/efo/ https://preproduccio.publicador.eformularis.intranet.gencat.cat/bin/efo/
# CSRF Filter
ProxyPass /libs/granite/csrf/token.json https://preproduccio.publicador.eformularis.intranet.gencat.cat/libs/granite/csrf/token.json
ProxyPassReverse /etc/ https://preproduccio.publicador.eformularis.intranet.gencat.cat/etc/
ProxyPassReverse /etc.clientlibs/ https://preproduccio.publicador.eformularis.intranet.gencat.cat/etc.clientlibs/
ProxyPassReverse /bin/efo/ https://preproduccio.publicador.eformularis.intranet.gencat.cat/bin/efo/
# written for thank you page and other URL present in AF during redirect
ProxyPassReverse /content/ https://preproduccio.publicador.eformularis.intranet.gencat.cat/content/
</VirtualHost>
on <domini-aplicacio> és el domini de l’aplicació que està publicant el formulari
Incrustar formulari
Codi javascript per incrustar el formulari HTML5 a la plana web de l’aplicació:
<script>
var path = "https://<domini-aplicacio>/content/forms/af/<aplicacio>/<formulari>.html";
var pathData = "<url-precarrega-dades>"
path += "/jcr:content/guideContainer.html";
$.ajaxSetup({cache:true});
$.ajax({
url : path ,
type : "GET",
data : {
// Set the wcmmode to be disabled
// Només per node autor. Pels publicadors no s'ha de posar
// wcmmode : "disabled",
"dataRef": pathData
},
async: false,
success: function (data) {
//document.getElementById('output').innerHTML = data;
$( "div" ).html(data);
},
error: function (data) {
// any error handler
}
});
</script>
on <domini-aplicacio> és el domini de l’aplicació que està publicant el formulari on <url-precarrega-dades> és la URL de l’endpoint del qual s’obtindran les dades per el preomplert
Enviament de dades
La llibreria guideBridge ens dona una API de comunicació amb el formulari, que podem utilitzar per obtenir les dades introduïdes per el formulari.
El següent codi javascript ens dóna un exemple per a l’enviament de les dades per AJAX:
function sendData (){
guideBridge.getData({
success : function (guideResultObject) {
//POST de guideResultObject.data a <endpoint-submit>
},
error : function (guideResultObject) {
var msg = guideResultObject.getNextMessage();
while (msg != null) {
alert("No s'han pogut obtenir les dades del formulari: " + msg.message);
msg = guideResultObject.getNextMessage();
}
}
});
}
sendData();
on <endpoint-submit> és l’endpoint de l’aplicació on es vol fer l’enviament de les dades. Idealment aquest endpoint hauria de ser relatiu a la URL de publicació del formulari, ja que d’aquesta manera no caldrà fer cap diferenciació per entorn.
Aquesta llibreria es pot utilitzar tant des del propi formulari com des de la pàgina de l’aplicació en la que s’ha incrustat el formulari.
Les funcionalitats es poden consultar a: https://helpx.adobe.com/experience-manager/6-3/forms/javascript-api/GuideBridge.html
Desenvolupament Avançat
Pot ser que sigui necessari ampliar la funcionalitat per defecte d’un formulari de l’AEM, incloure nous components o convertir les regles dels formularis en funcions reutilitzables. Podem crea una llibreria javascript amb funcionalitat pròpia que podem incloure en el nostre formulari.
Creació nova llibreria
Podem crear una llibreria dins l’AEM seguint els següents passos: http://blogs.adobe.com/experiencedelivers/experience-management/clientlibs-explained-example/
La llibreria haurà de situar-se en un path concret dintre de l’AEM:
/apps/<aplicacio>/<nom_llibreria>
Cal utilitzar la propietat allowProxy per tal de poder ser referenciada desde el formulari, tal i com s’explica a: https://helpx.adobe.com/experience-manager/6-3/sites/developing/using/clientlibs.html#CreatingClientLibraryFolders
Es poden crear nous components basats en components existents del Formularis de l’AEM. Podeu seguir el següent enllaç per a trobar la documentació oficial: https://helpx.adobe.com/experience-manager/6-3/forms/using/introduction-widgets.html
Nota sobre la nomenclatura
Les funcions que afegim en la nostra llibreria conviuran tant amb el javascript de l’aplicació que incrusta el formulari com amb altres llibreries del propi AEM. Per tant les funcions i objectes que creem haurien d’incloure un Namespace en la nomenclatura per a evitar col·lisions.
Deploy
Tot aquesta funcionalitat cal empaquetar-se en un paquet <aplicacio>_<nom_llibreria>__<versio>.zip instal·lable en l’AEM. Aquest paquet també pot incloure els formularis de l’aplicació. La documentació oficial sobre la creació de paquets la podem trobar a: https://helpx.adobe.com/experience-manager/6-3/sites/administering/using/package-manager.html
És recomanable crear-se un entorn de treball en local utilitzant maven i l’arquetip que l’AEM ens proporciona: https://helpx.adobe.com/experience-manager/6-3/sites/developing/using/vlt-mavenplugin.html#simplecontentpackagearchetype
Des de el fitxer META-INF/vault/filter.xml del paquet que hem creat es pot controlar els directoris de l’AEM que s’inclouran en el deploy.
Normes d’empaquetament
Els paquets enviats a desplegar a els servidors AEM han de complir les següents restriccions:
- Els paths a importar sempre han d’incloure el nom de l’aplicació.
- Imatges i recursos que utilitza la llibreria s’han d’incloure en una carpeta anomenada resources de la pròpia llibreria
- El codi javascript no pot anar minimitzat
Els paths que s’han d’incloure en el filter.xml del vault han de ser:
| Nom | Descripció |
|---|---|
| /apps/<aplicacio>/<nom_llibreria> | Llibreries clients |
| /content/forms/af/<aplicacio>/ | Descpripció dels formularis |
| /content/dam/formsanddocuments/<aplicacio>/ | El formularis i els seus components |

 Contacte
Contacte